Before you add custom web fonts to your Web page it is a good idea to think about the fonts that are already installed on most computers. This great post by Amrinder Sandhu at www.awayback.com about revising your font-stacks (the font-family lists in Dreamweaver for example). Is a wonderful resource.
I appreciate the work put into the post comparing how your typography will look on a Mac or a PC according to the stack. Taking into consideration more than serif vs. sans-serif the post shows differences in readability and line height. He lines up some usable font stacks that start with the desirable font and then stack the most appropriate replacements.
I decided to insert his stacks into my Dreamweaver font-family lists.
Here are the steps to add the wayback.com CSS font-family stacks to Dreamweaver:

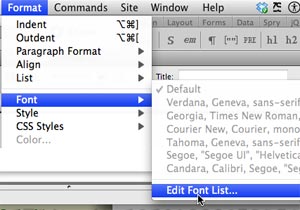
1: Go to Format / Font / Edit Font List.

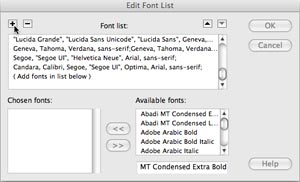
Click the plus sign to add new fonts.

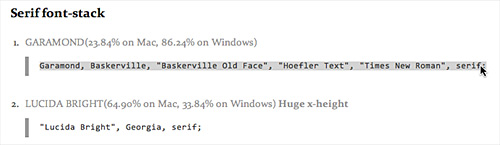
Next select one of the listed stacks on wayback.com down at the bottom of the post (you can select the whole string including the semi-colon)

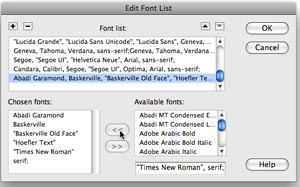
Back in Dreamweaver select the font stack that is showing, delete it and paste the selected stack into the space below the 'available fonts' list.

Click the left facing arrows which puts your font stack into the empty left box.
Click the plus arrow again and you are ready to add another stack.
The nice thing about adding the semi-colon is if you use the code hints in your CSS style sheet, when you pick your font-family and hit enter you will not have to add the semi-colon like you do with Dreamweaver’s default font stacks.